Ogma, the all-in-one JavaScript library for large-scale interactive graph visualizations
Ogma is a commercial JavaScript library that can be leveraged to develop powerful, large-scale interactive graph visualizations. No matter your specifications, Ogma comes equipped with everything you need to easily visualize and analyze your graph data and increase your productivity across the board.
Free Trial Request
Please complete the form below to request your 30-day free trial of Ogma.







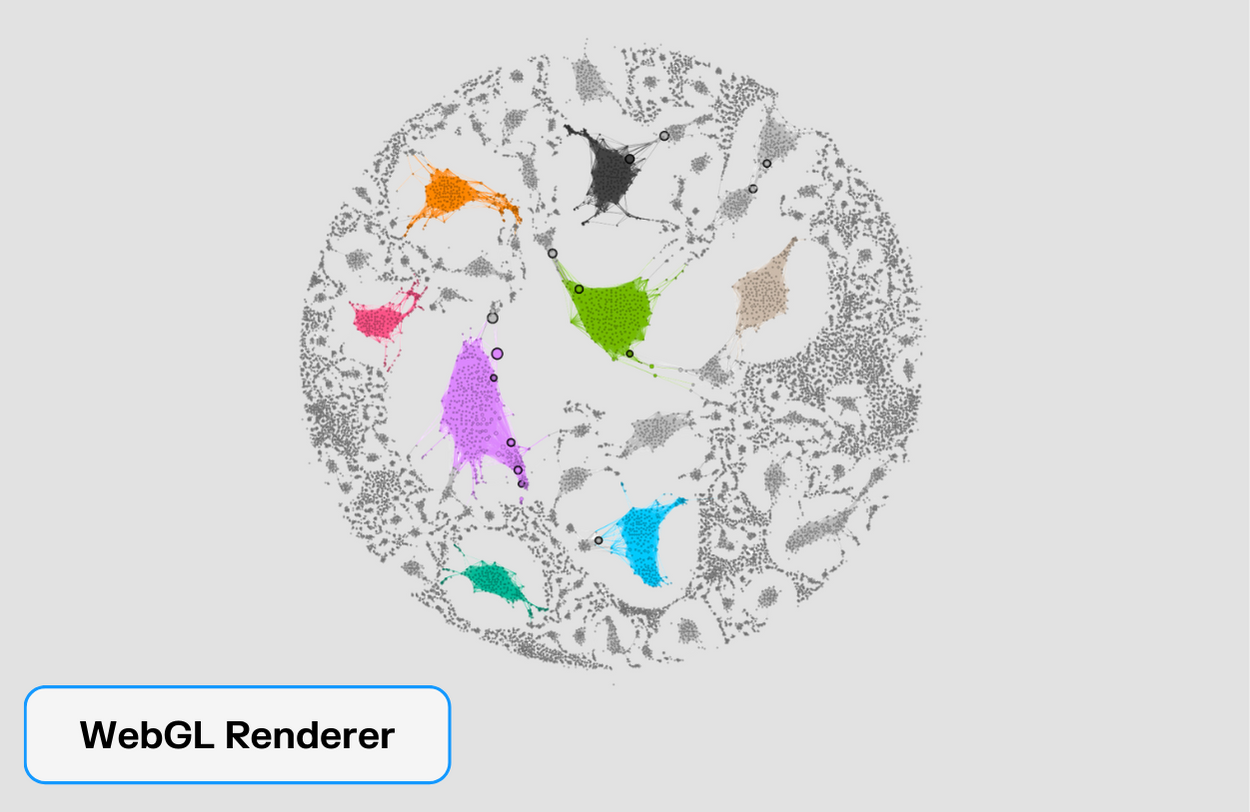
Display 10,000 nodes in just 1 second
Ogma leverages WebGL rendering, a modular architecture and state-of-the-art layout algorithms to make the visualization of large graphs not only possible, but powerful. With Ogma, you can display and interact with thousands of nodes and edges in a matter of seconds. You get all of that and more with layouts that make it possible to understand the structure and details of your graph data in a glimpse.
Ogma’s state-of-the-art graph layouts result in visualizations that are easy to understand and unlock new insight from your data and the structure within it.

Ogma uses the power of your graphic card to display thousands of nodes and edges. Its system is optimized to animate every aspect of the visualization in a flash without compromising on performance.
Transform graph data into actionable insights
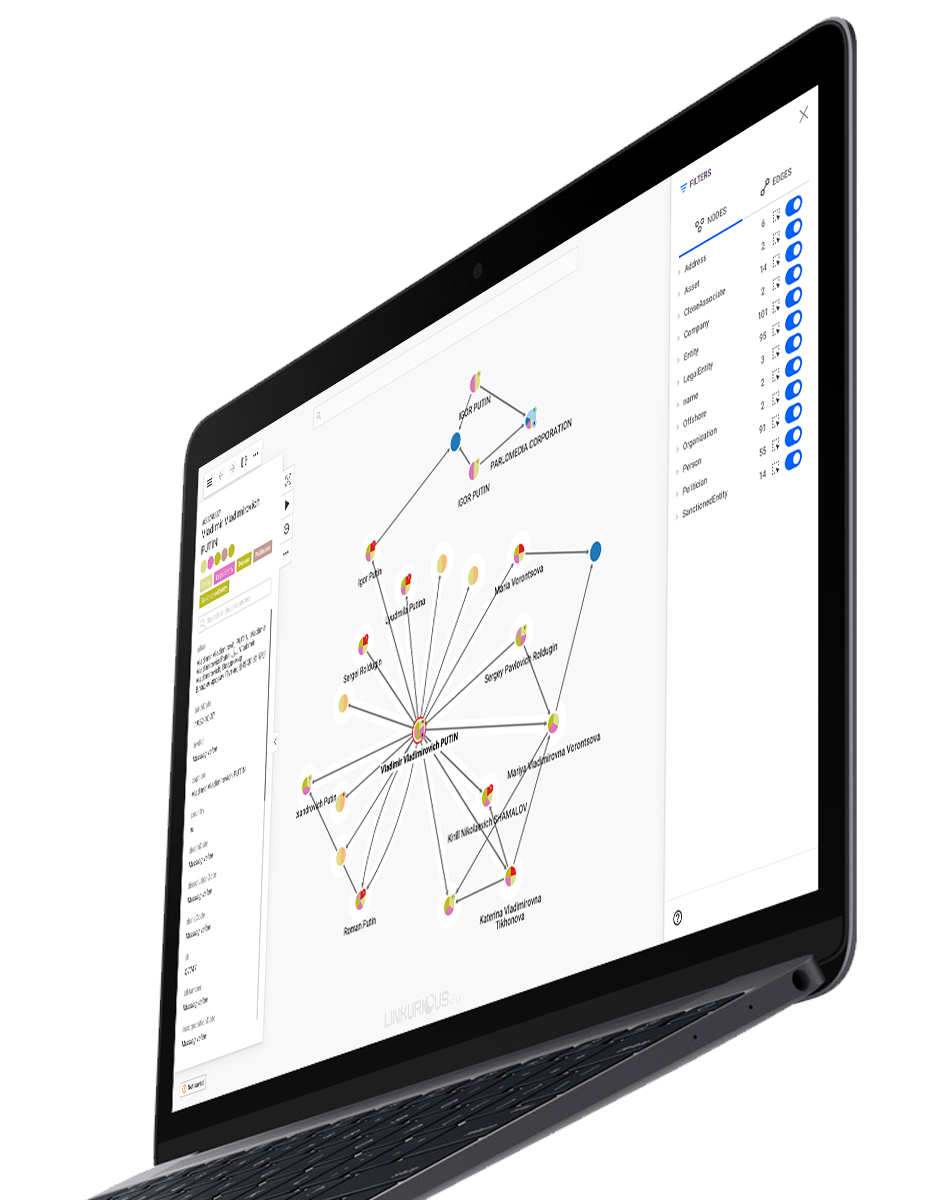
Create rich experiences that allow any user to make sense of the complex networks in your business. You can use visual grouping to showcase communities, embed comments or swim-lanes in your visualization with the annotation layer, or even pivot from one way of representing your data to another with transformations. Benefit from our graph expertise to create an app that your users will not only actually use, but love.

Annotation Layers
Think of annotation layers as your blank canvas, allowing you to integrate HTML blocks, images, or canvas elements to enrich your graph visualizations with the information that's most relevant to you.

Geo-mode
Add your visualization on top of a map to gain a new perspective of your data.

Visual Grouping
Highlight similar entities, simplify visualizations, or dynamically switch between various levels of detail in order to quickly make sense of complex graphs.

Transformations
Dynamically adapt your data by filtering, grouping, or transforming it to visualize only what's most relevant to you.
Graph visualization doesn't have to be rocket science
With tutorials and templates covering how to import data or how to integrate Ogma with popular JS frameworks, you can have a working app in 15 minutes. Our 50+ ready-to-use examples cover all you need to customize your app, from coloring nodes to optimizing a layout or grouping nodes in clusters. Cut down on dev time and focus on what you want to deliver.
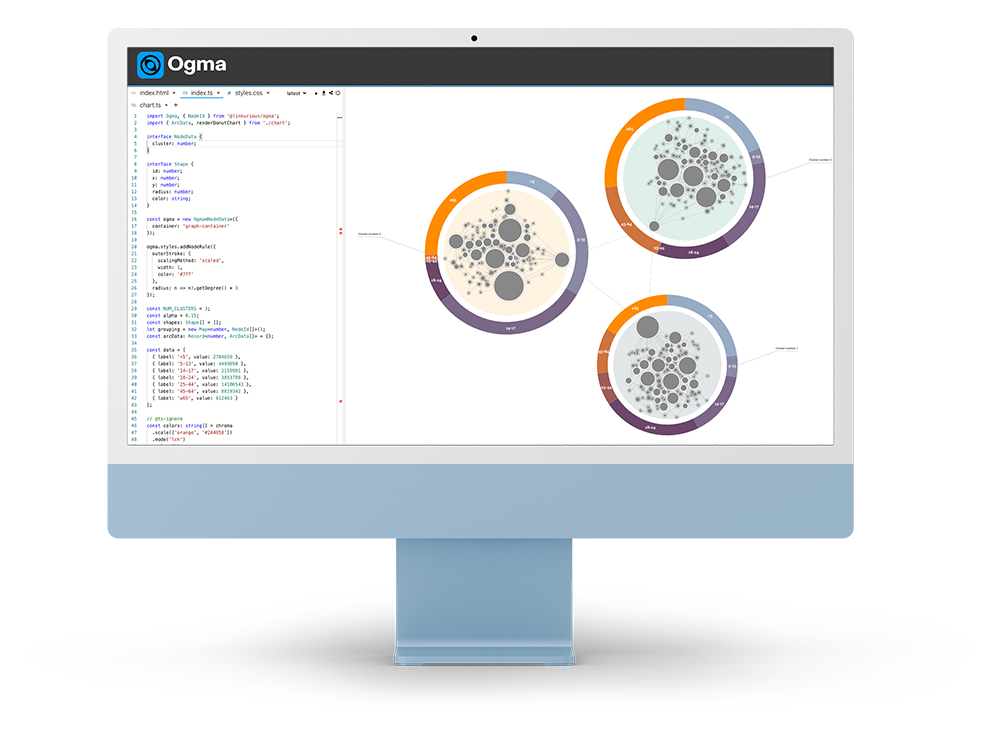
Introducing the Ogma Playground
Say “goodbye” to hours of prototyping
Kickstart your prototypes directly within the Ogma Playground. It’s your choice: start from scratch or choose from one of our many examples to test new ideas, try new styles, and adapt it to your needs to get your project off on the right foot.
Editing code is as easy as 1-2-3
Edit, save, and download your code in a flash. The editor features the full power of autocomplete based on Ogma’s code and documentation, meaning you spend less time coding and getting lost in various API methods and signatures and more time on what really matters.
Collaboration & support at your fingertips
Looking for feedback or support on one of your projects? Simply reproduce your solution in the playground, add non-sensitive data and share the editor link with your colleagues or Ogma support team. Viewers can collaborate, pinpoint issues, and even send solutions by editing the code directly.

"We could not do what we do today without this kind of technology and what we can achieve with Ogma in terms of display and aesthetics of the solution is important to our overall success."
Olivier Bonsignour
EVP Product Development at CAST

Getting Started
Ogma’s visualization engine is built for WebGL first and can support HTML5 Canvas and SVG with the same level of detail.
Developers can get started with Ogma using a unified API and carefully crafted event model along with an extensive documentation website and dedicated support team.
Ogma can be integrated into any modern Web-based application. It supports module bundlers such as WebPack, it can be used with React, and provides Typescript definitions for fast integration with Angular 2.
Who we are
Founded in 2013, Linkurious is a software company providing technical and non technical users alike with the next generation of investigation solutions powered by graph technology. Simply powerful and powerfully simple, Linkurious products help more than 3000 data-driven analysts or investigators globally in Global 2000 companies, governmental agencies or non-profit organizations to swiftly and accurately find insights otherwise hidden in complex connected data so they can make more informed decisions, faster.